pc端调试微信网址,绕过微信限制
文中所提示的快捷键为mac版本,win版本请自行搜索
虽然微信有官方推荐的wechatwebdev工具,但是它比较坑,必须要关注微信号,还要在管理端绑定微信公众号,还要限制开发人数
验证方式
通过分析可以看出,微信判定微信环境是通过浏览器的UA(UserAgent)来检测的,那么可以通过chrome的Devices模式来自定义一个Devices实现。
首先打开chrome浏览器
然后打开控制台(cmd + option + i)
接着打开移动调试模式 (cmd + shift + m)
打开控制台设置(F1)
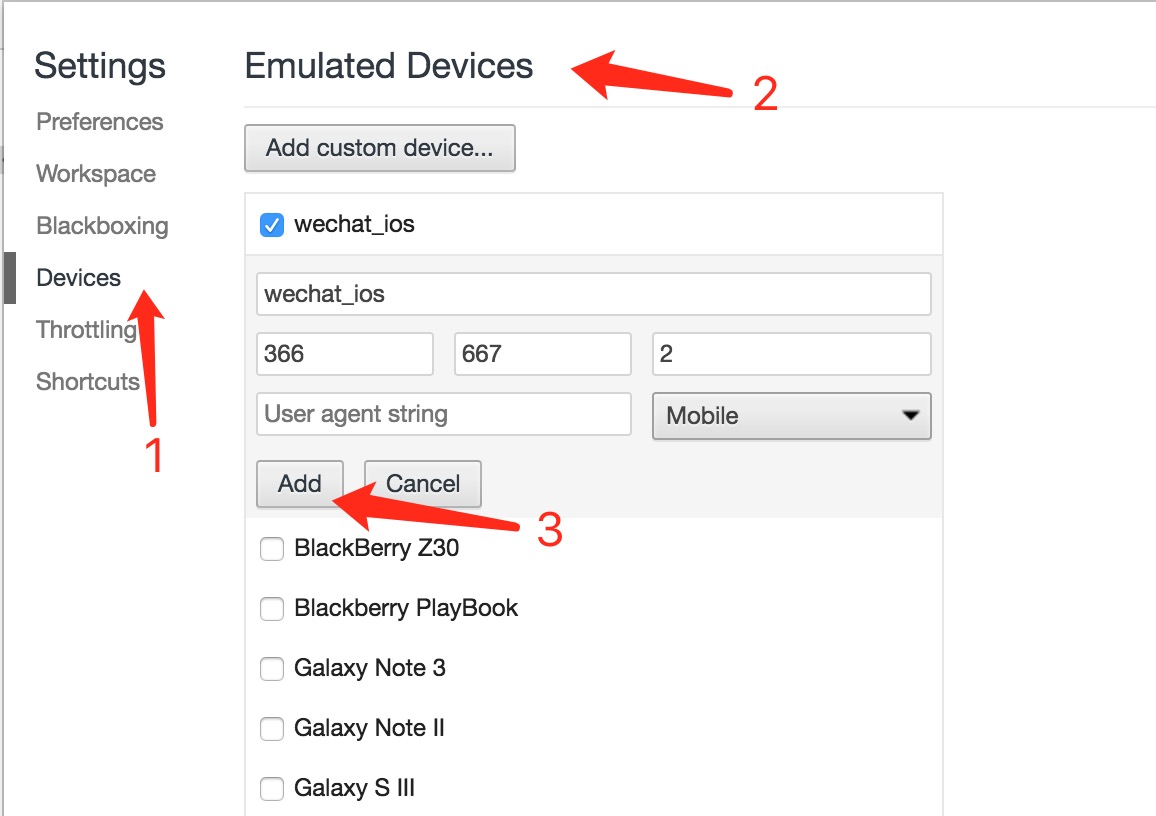
然后操作如下图(不同版本的chrome可能会有所差距,截图版本是Chrome 59.0.3071.115)

Device name可以随便填,方便区分就好
Width 和 Height 还有 Device pixel ratio 看心情填就好
但是!最重要的是 User agent string 这一项,需要填写正确的UA,可以自己在手机上抓一下
这里提供一个示例 ,懒得话可以直接拿去用
android:Mozilla/5.0 (Linux; U; Android 4.1.2; zh-cn; Chitanda/Akari) AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Mobile Safari/534.30 MicroMessenger/6.0.0.58_r884092.501 NetType/WIFIios:
Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Mobile/12A365 MicroMessenger/5.4.1 NetType/WIFI
完成上述步骤后可以打开微信的地址看下,是否已经不提示微信登录了。如果还是提示微信登录,那么!请点击浏览器左上角或右上角关闭按钮(哈哈,重新按照操作看看是不是哪里不对,最主要的是检查刚才填写的UA是不是不全)。
如果不提示了,那么此时打开的应该是个空白页,就是说还没有结束
登录授权
接下来需要解决登录授权的问题
简单地方式是在手机上授权之后打开需要调试的地址,然后复制当前的url(如果url中有状态的话)那么就简单了,可以直接把这个地址传到PC上,然后就能进行调试了;
如果没有的话就稍微麻烦一些了,需要我们手动造一些数据模拟登录状态,可以通过抓包的方式来获取,这里就不赘述具体操作了,有需要的可以自行google(或者通过下方参考地址继续操作);
参考链接:绕过限制,在PC上调试微信手机页面