Modernizr
Modernizr: 它是一个 JavaScript 库,专为HTML5和CSS3开发的功能检测类库
什么是 Modernizr?
Modernizr是一个开源的JS库,它使得那些基于访客浏览器的不同(指对新标准支持性的差异)而开发不同级别体验的设计师的工作变得更为简单。它使得设计师可以在支持HTML5和CSS3的浏览器中充分利用HTML5和CSS3的特性进行开发,同时又不会牺牲其他不支持这些新技术的浏览器的控制。
事实上 Modernizr 并不会帮你处理浏览器不支持的功能,他只是提醒你在浏览器上是否支持这些功能,当检测不支持时让你选择备用方案,以提供用户正常显示,从而做到优雅降级(graceful degradation);
而 Modernizr 并不是简单的通过检测 user-agent 字符串,而是使用一系列测试来判断浏览器的特性。在几毫秒内它就能够执行超过40种测试并将结果作为属性记录在名为Modernizr的对象中。开发人员可以通过这些信息检测他们准备使用的某特性是否被浏览器支持并作出相应的处理。
Modernizr的原理
Modernizr 使用 JavaScript 检测浏览器所支持的功能,但是,它并不是使用 JavaScript 动态地加载不同的样式表,而是使用非常简单的技术将类添加到页面的标签。然后作为设计者由你决定使用 CSS 层叠为目标元素提供合适的样式。
Modernizr使用
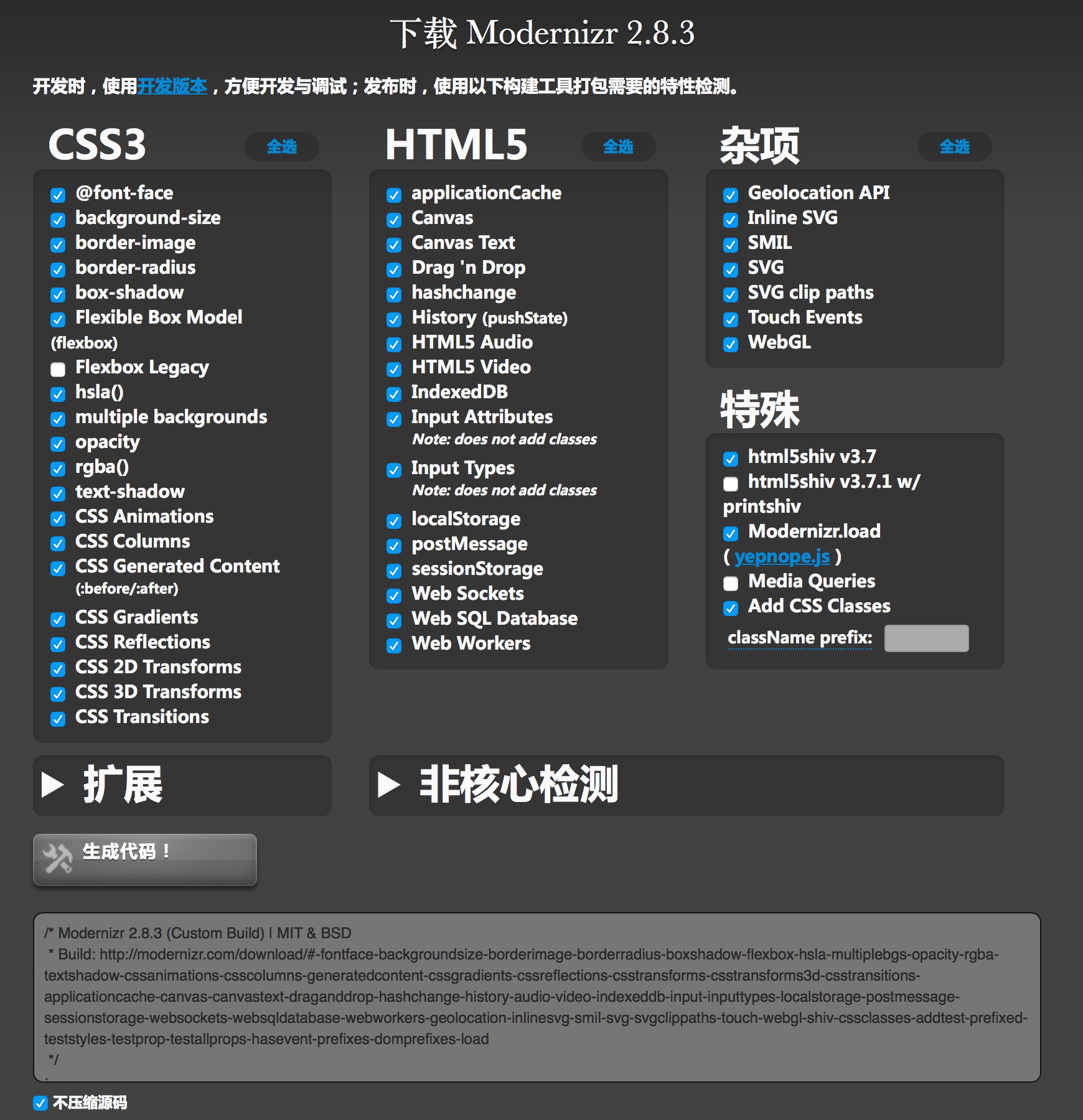
在本文开头和结尾处有下载链接,大家可以去根据自己的需求下载(可选下载)。
下载最新版本以后,
新建一个 html 页面把下载 modernizr.js 文件加入页面的 <head> 区域,同时在 html 处添加
像这样:
|
|
接下来,向元素添加“no-js”的类:
|
|
然后打开这个 html 你会发现变成了这样:
|
|
当Modernizr运行的时候,它会把这个“no-js”的类变为“js”来使你知道它已经运行。Modernizr并不仅仅只做这一件事情,它还会为所有它检测过的特性添加class类,如果浏览器不支持某个特性,它就为该特性对应的类名加上“no-”的前缀。
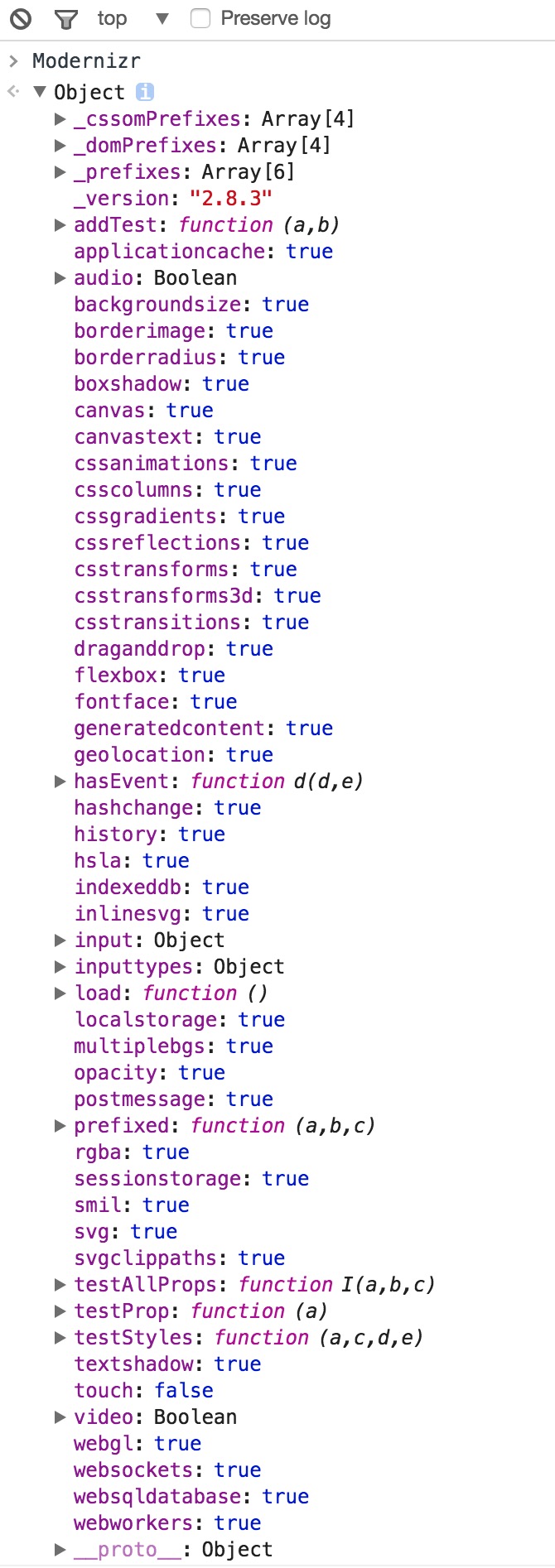
Modernizr同时还会创建一个JS对象,被命名为“Modernizr”,其内容是为每一个检测完的特性给出的布尔值结果组成的列表。如果浏览器支持新的canvas元素,那么“Modernizr.canvas”的值就是true;如果浏览器不支持这个新元素,那它对应的值就是false。这个JS对象针对某些功能还会包含更为详细的信息,如“Modernizr.video.h264”会告诉你浏览器是否支持这个特殊的编解码器。“Modernizr.inputtypes.search”会告诉你当前浏览器是否支持新的search input类型,等等。
详细如下图:
总结
总的来说,Modernizr 简单易用,但不是万能的。 如何使用 Modernizr 很大程度上取决于你对 CSS 和 JavaScript 这些技能的了解深度以及掌握程度。
附
Modernizr检测清单
- @font-face
- Canvas
- Canvas Text
- WebGL
- HTML5 Audio
- HTML5 Audio formats
- HTML5 Video
- HTML5 Video formats
- rgba()
- hsla()
- border-image
- border-radius
- box-shadow
- text-shadow
- Multiple backgrounds
- background-size
- opacity
- CSS Animations
- CSS Columns
- CSS Gradients
- CSS Reflections
- CSS 2D Transforms
- CSS 3D Transforms
- Flexible Box Model
- CSS Transitions
- Geolocation API
- Input Types
- Input Attributes
- localStorage
- sessionStorage
- Web Workers
- applicationCache
- SVG
- Inline SVG
- SVG Clip paths
- SMIL
- Web SQL Database
- IndexedDB
- Web Sockets
- hashchange Event
- History Management
- Drag and Drop
- Cross-window Messaging
- Touch Events